Translating Viewport Coordinates Into Element-Local Coordinates Using . getBoundingClientRect() - YouTube

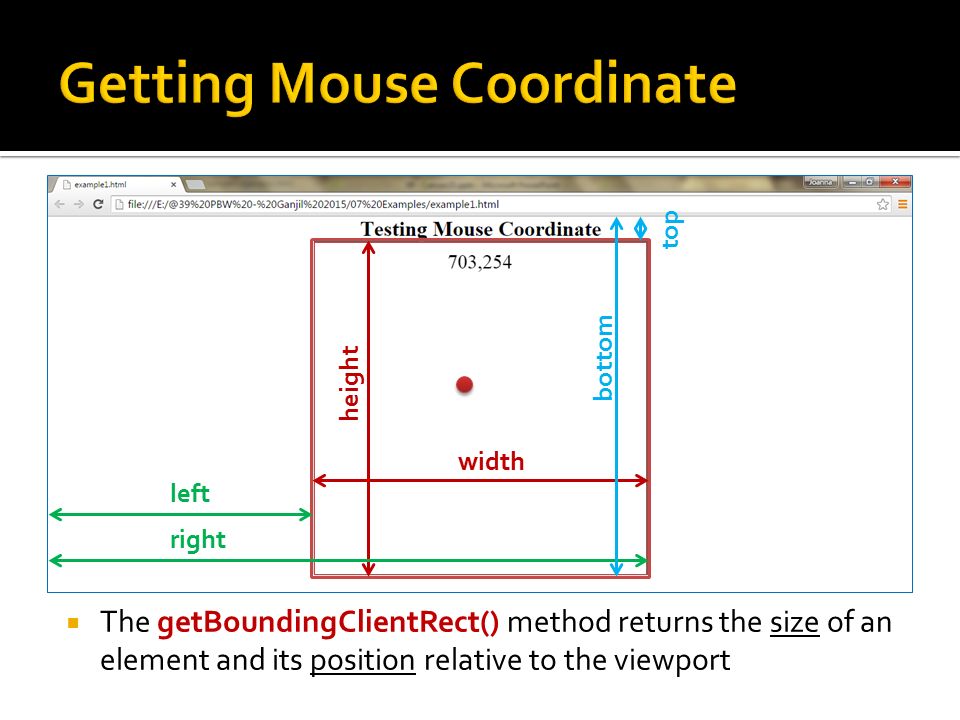
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow

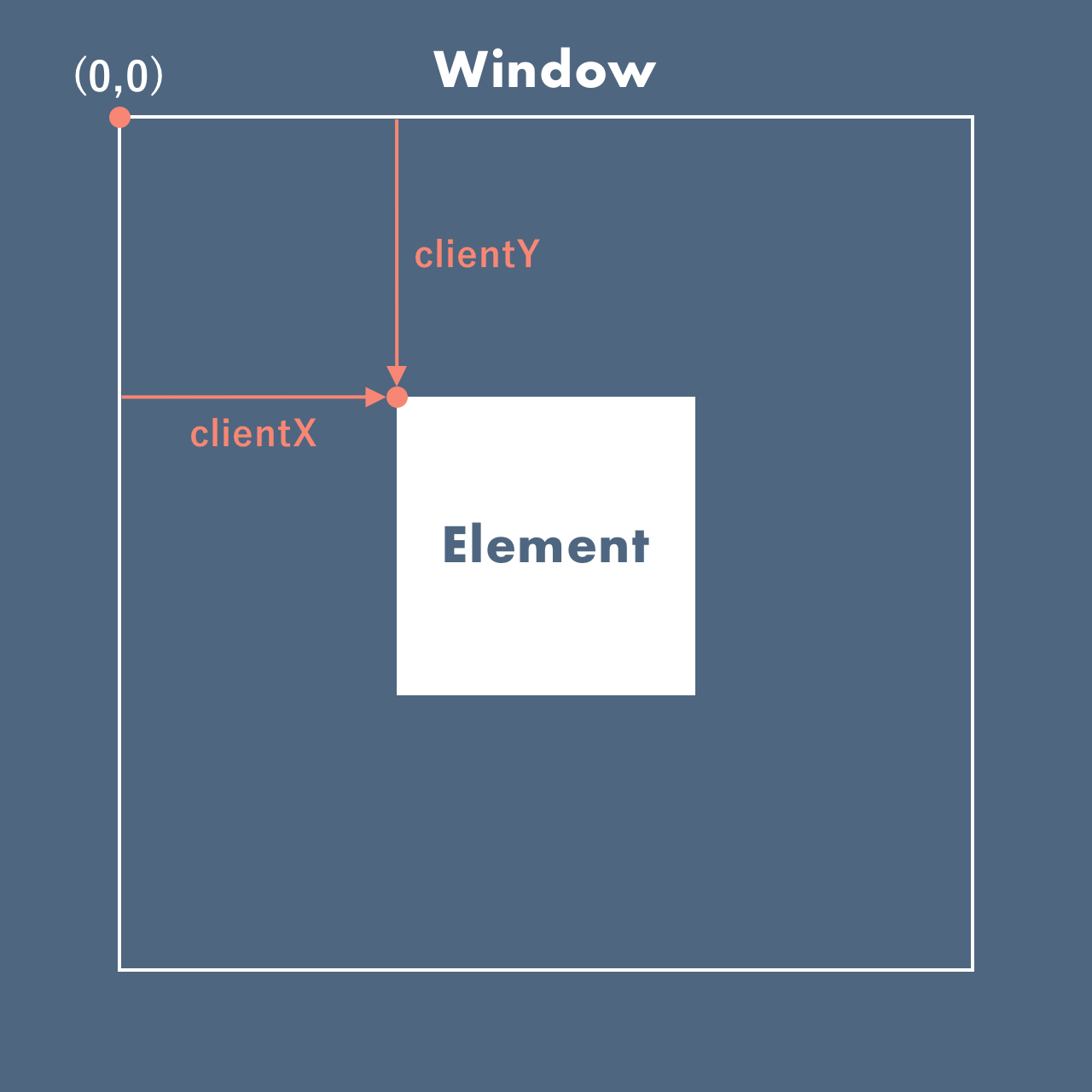
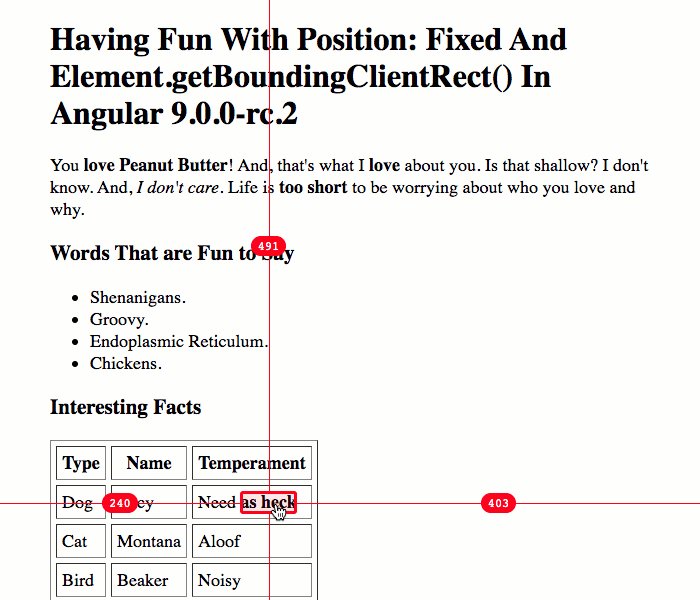
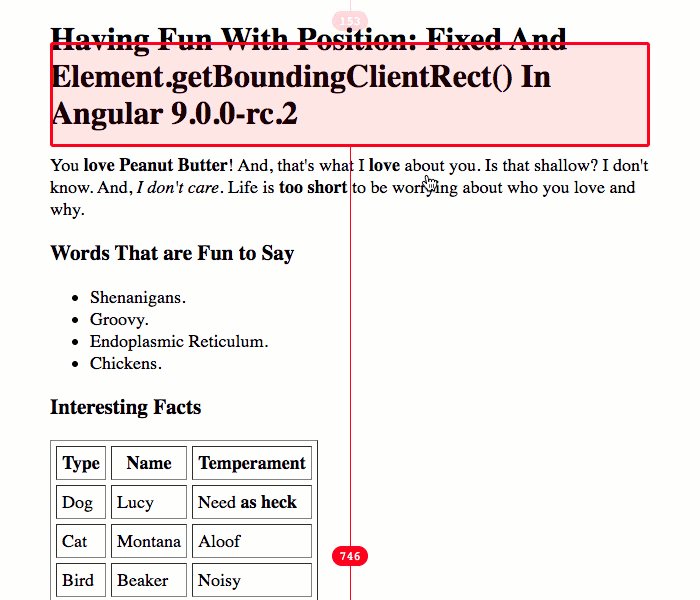
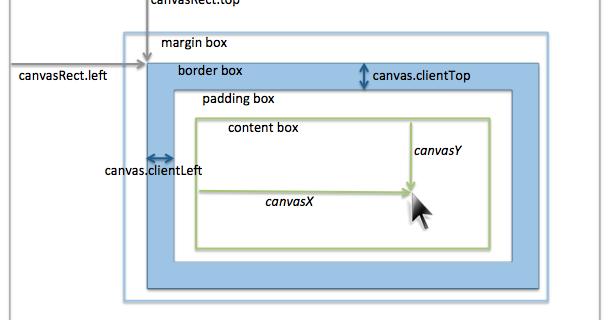
Translating Viewport Coordinates Into Element-Local Coordinates Using Element.getBoundingClientRect()